Pixel et Vecteur – quelles différences ?
Vous avez votre logo en vecteur ?
Votre imprimeur ou graphiste ne vous pose pas une question piège. Ce n’est pas non plus un caprice de votre designer ni une façon de vous impressionner avec un terme technique. Au contraire, il a réellement besoin de votre logo en vecteur et non pas comme les logos que vous lui avez préparés sur clef USB et qui sont souvent en pixels. Mais qu’est ce que tout ça ?

Le pixel
Un pixel est le plus petit éléments d’une image. Il est souvent approximativement rectangulaire, voir parfois carré et comporte des informations de couleurs.
Son abréviation est « px », qui vient de « pix » – en anglais, abréviation de picture, image – et de « el » pour élément. On retrouve aussi le pixel sous la dénomination « dot » qui veur dire « point ». Dot est fortement utilisé lorsque l’on parle de résolution d’écran ou d’imprimante – par exemple, 300 dpi signifie 300 points par pouce (dot per inch), c’est à dire 300 points sur une longueur de 2,54 cm. Dans les documentations françaises on pourra retrouver l’expression ppp – pixels par pouce ou points par pouce.
Ces points, appelés donc pixels, assemblés les uns aux autres constituent alors l’image finale et leurs nombres caractérisent la définition de cette même image. Plus le nombre de pixels est important, plus la qualité de votre image sera meilleure.
Le vecteur
Un vecteur est un terme, une formule mathématique qui représente un segment avec un point d’origine et un point final et qui comporte des caractéristiques tels que l’épaisseur, la couleur, la forme, etc.
Une image vectorielle est donc composée essentiellement de formes géométriques individuelles pouvant subir différentes transformations.

Si nous désirons dessiner le drapeau japonais sur un format carte postale, donc un rond rouge sur fond rectangulaire blanc, voici comment serait codée l’image :
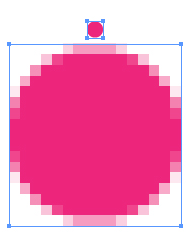
En pixels, ou aurait une structure comme celle-ci : chaque point serait défini individuellement :
1ère ligne – 1ère colone – blanc – 1ère ligne – 2ème colone – blanc – 1ère ligne – 3ème colone – blanc – et ainsi de suite pour la ligne de minuscules points blancs. Puis même chose pour la seconde ligne et les autres lignes jusqu’à ce que l’on rrencontre le rouge. Bref, en fonction de la qualité de notre image, le nombre d’informations sera considérable, le fichier sera donc volumineux

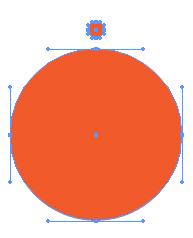
En vecteur, le fichier sera codé ainsi :
rectangle blanc de largeur x et de hauteur y, épaisseur du trait e1 , couleur de bordure c1, couleur de remplissage c2 – cercle de centre (a,b) de rayon r, épaisseur du trait e2, couleur du trait c3, couleur de remplissage c4.
C’est plus complexe que le codage en pixels mais plus rapide. En effet, nous n’avons besoin de rien d’autre pour dessiner le drapeau. En quelques informations, le dessin est codé donc le fichier sera léger.

Cercle en vecteurs- miniature et agrandi
Autre avantage
Si je grossis le drapeau pour l’imprimer en taille réelle, je vais donc demander d’agrandir les proportions, et là les choses se compliquent.
Sur l’image en pixels, le fichier code chaque point de notre petit drapeau – les points sont carrés, ne l’oublions pas. Donc si je demande d’agrandir de 50 fois mon drapeau, le système ne va pas multiplier les points mais agrandir de 50 fois chaque point. Le rond rouge apparaitra donc dentelé d’un horrible effet d’escalier. L’image ne pouvant adapter sa résolution apparaitra floue.

Image pixellisée agrandie
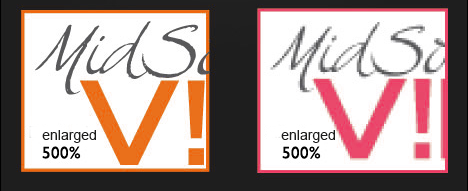
L’image vectorielle est constituée de données géométriques, le programme va donc multiplier les dimensions pour dessiner un drapeau avec un cercle rouge très net. Le résultat est le même avec le texte – voyez l’illustration suivante, avec à gauche le vecteur et à droite le texte.

En conclusion
Seule l’image vectorielle permet un résultat net quelle que soit la taille d’impression, du timbre poste à l’affiche murale.
Bien entendu, les images ne sont pas créées par les mêmes programmes. Dans le domaine professionnel, Photoshop, qui est un logiciel destiné à l’origine à la retouche d’image, et fort utilisé pour la création de logos, flyers etc… Photoshop peut importer et dessiner des images vectorielles mais au final il pixellisera le résultat. Il sera donc impossible d’agrandir indéfiniment les images sans risquer de déformation et d’effet de plus en plus flou.
Pour créer des logos, ou des motifs, on préfèrera Illustrator qui est réellement un logiciel de création graphique vectoriel. Il sera ainsi possible de générer des images nettes sans se soucier de notions de résolution et de définition propres aux images pixélisées.
C’est pour celà que les imprimeurs vous demanderont votre logo vectoriel pour l’intégrer dans une carte de visite, sur un flyer ou une en-tête. Seul le logo vectoriel permettra une netteté d’impression.
Il existe des logiciels gratuits qui permettent remplacer Photoshop ou Illlustrator, assez chers. Je proposerai quelques références dans un prochain article.
Par contre si vous désirez réaliser une publication que vous confierez à un imprimeur, oubliez paint, publisher ou power point. De plus, un petit conseil aux entreprises qui se font créer un logo : demandez toujours à récupérer le format vectoriel, car votre imprimeur ne pourra pas optimiser son travail si vous ne lui fournissez que du format jpg ou png.






4 Comments
[…] grands formats ou à des déclinaisons. Je vous conseille ces deux articles pour en savoir plus : Pixels et vecteurs et le logo et ses […]
[…] Suite à cet article j’ai reçu une contribution de Clarisa, qui nous suit d’Afrique du Sud et qui recommande aussi le générateur de WebTools, qui offre aussi pas mal de possibilités de couleurs et d’insertion de logos. Je profite donc de la mise à jour de cet article pour présenter aussi un générateur Gratuit de Digit Boutik, qui permet de générer un QR code vectoriel. Si vous ne savez pas trop à quoi sert le vectoriel je vous conseille cet article. […]
[…] et dans toutes les tailles, sans problème de flou et de pixels ! N’hésitez pas à consulter l’article Pixel et vecteurs pour un complément […]
[…] On en parle souvent, et c’est encore le mystère pour beaucoup. Je vous conseille cet article. […]