Préparer une photo ou une image avec Affinity Photo
Préparez votre travail avant tout.
Vous travaillez avec WordPress ou Prestashop et souhaitez donc rédiger vos posts ou saisir vos produits, Comme toujours, je vous conseille de préparer votre travail AVANT de publier. En effet, c’est beaucoup plus simple lorsque l’on peut anticiper. Il faut donc rédiger un article ou un descriptif, même sur un simple bloc notes. Ensuite on prépare les illustrations. Il ne reste plus qu’à assembler le tout sur le blog ou la boutique, qui sont des outils d’assemblage de données et non de création.
Le traitement des images.
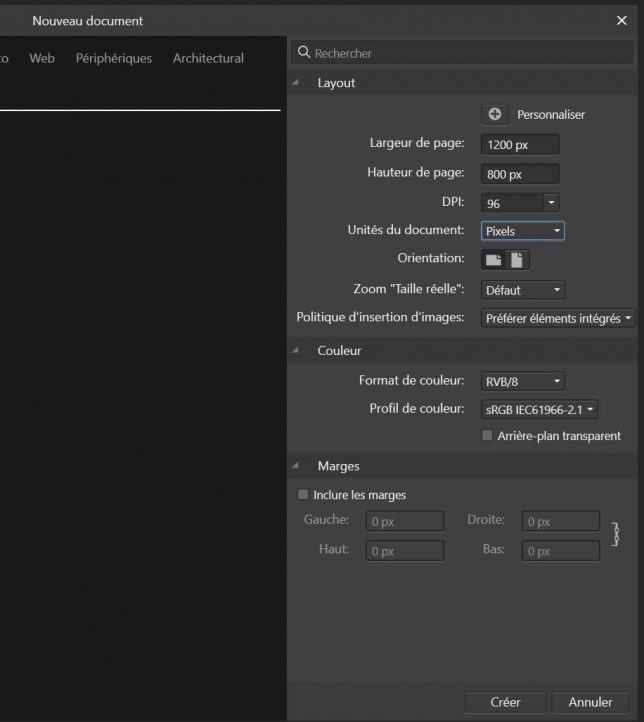
Sur Affinity, nous allons créer un gabarit. C’est en fait un simple document vide, au format voulu, dans lequel vous glisserez la photo de votre choix. Regardons la définition de ce document. C’est assez simple il n’y a que peu d’éléments à paramétrer :
Taille de l’image
Vous allez vérifier que l’unité de travail est en Pixels. Mettez la résolution à 96 DPI – la valeur des écrans serait de 72 mais je préfère augmenter un peu la résolution. Au delà de 96 c’est inutile pour une image destinée à un site. Pour l’impression, c’est autre chose.
Définissez ensuite la largeur et la hauteur. Ici c’est appelé « Hauteur de page » mais ça sera en fait la hauteur de l’image. Dans le cas d’une « Image Mise en Avant » sur WordPress je vous conseille un format de 1200×800, comme sur l’exemple ci-dessous. Pour les photos de produits destinées à Prestashop, le format carré de 800×800 ou 1000×1000 est recommandé.
Le format de couleur doit être par défaut à RVB/8. Validez le tout en cliquant sur « Créer ».
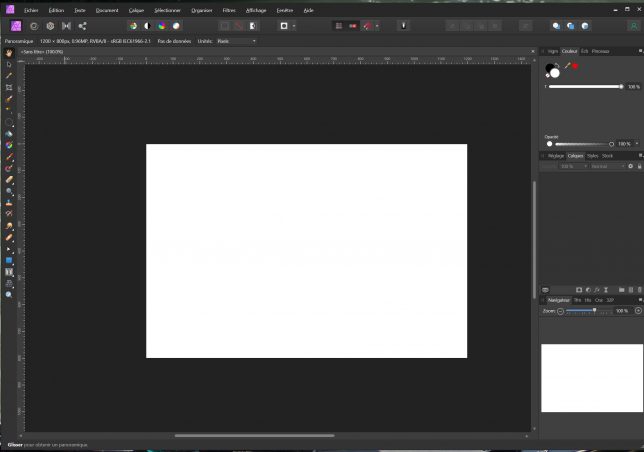
Le document qui servira de référence
Vous avez donc un document vide que vous pouvez alors enregistrer. Ceci vous évitera de refaire la même manipulation à chaque fois.
Sélectionner une image ou une photo
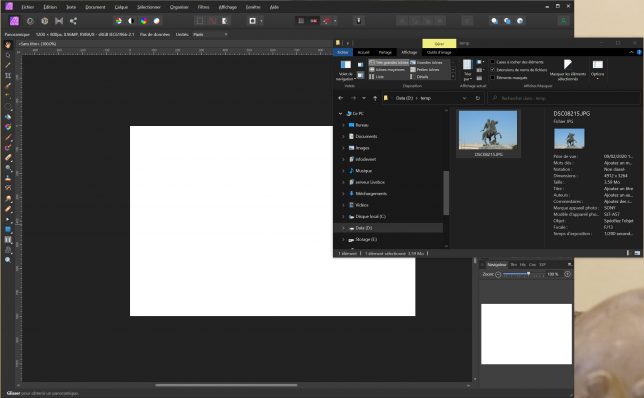
Il suffit d’ouvrir une fenêtre de votre explorateur Windows, ou d’un équivalent sur Mac 🙂 , et d’ouvrir le dossier comportant l’image à importer.
Importer l’image
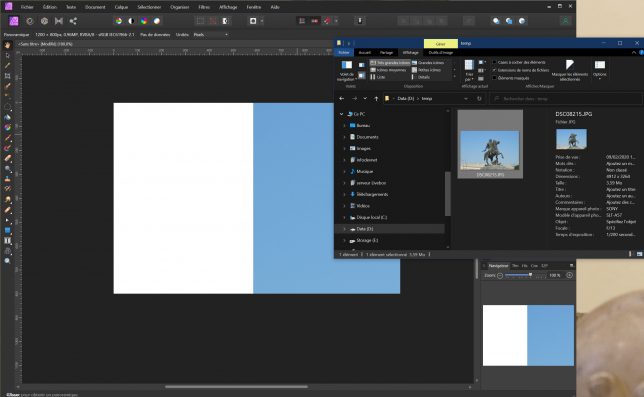
Glissez ensuite cette illustration sur le plan de travail d’Affinity
Sélectionner le bon outil
Vous verrez que lors de l’importation, votre curseur de souris est symbolisé par une « main ». Vous allez cliquer sur la flèche sous cette main dans la liste des outils à gauche.

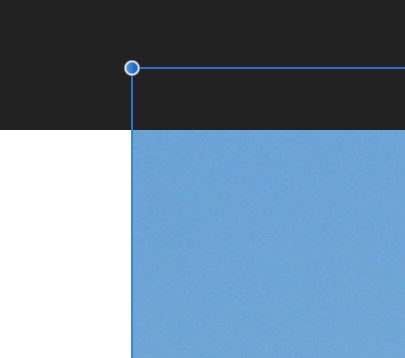
Redimensionner l’image
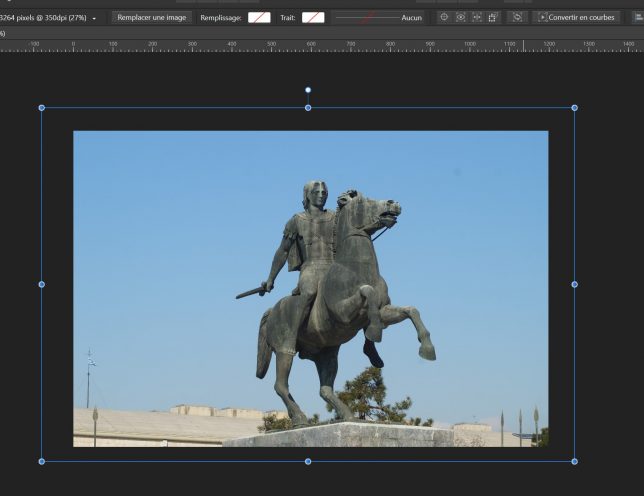
Vous allez jouer avec les points d’ancrages situés aux 4 coins de votre image importée. Il vous sera facile de diminuer la taille de la photo en glissant ce coin vers l’intérieur. Si les images sont trop grandes, il faudra répéter l’opération. Sachez que si vous appuyez sur la touche CRTL en faisant cette manipulation, le redimensionnement sera plus rapide, car il se basera sur le centre de l’image et appliquera la même variation à chaque côté.

Recadrez l’image
Vous pouvez maintenant profiter de ce que l’image dépasse de votre cadre initial pour la recadrer. Bien entendu, je considère que la photo importée est plus grande que votre image finale. Le contraire serait possible, on pourrait agrandir l’illustration pour la faire tenir dans le cadre, mais vous aurez un résultat pixellisé, souvent assez horrible.
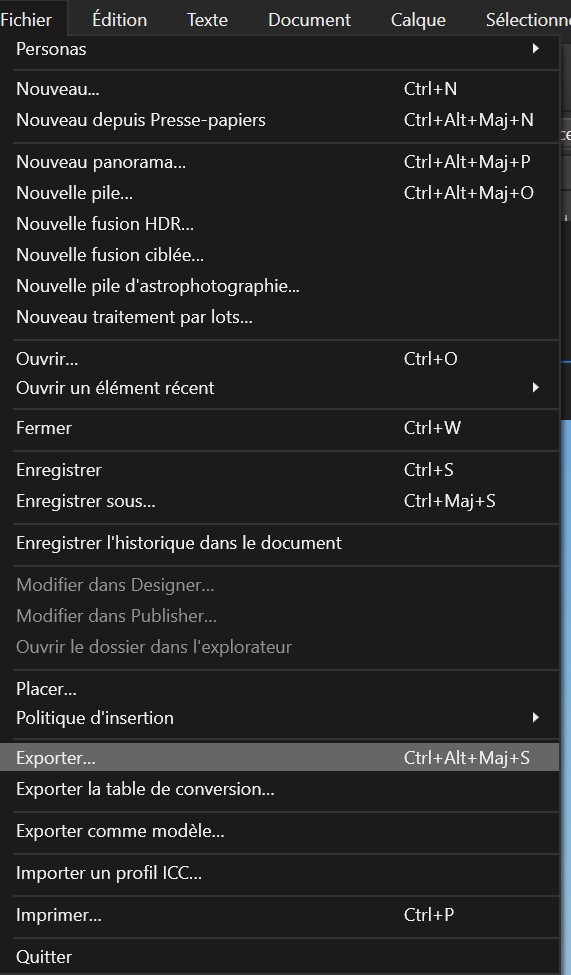
Exportez votre travail
A ce stade il ne faut pas enregistrer le projet mais l’exporter. L’enregistrement sur Affinity va créer un document au format Affinity, l’équivalent du PSD de Photoshop. Vous allez donc choisir l’exportation en cliquant sur le menu Fichier puis en choisissant la commande appropriée comme le montre l’illustration suivante :

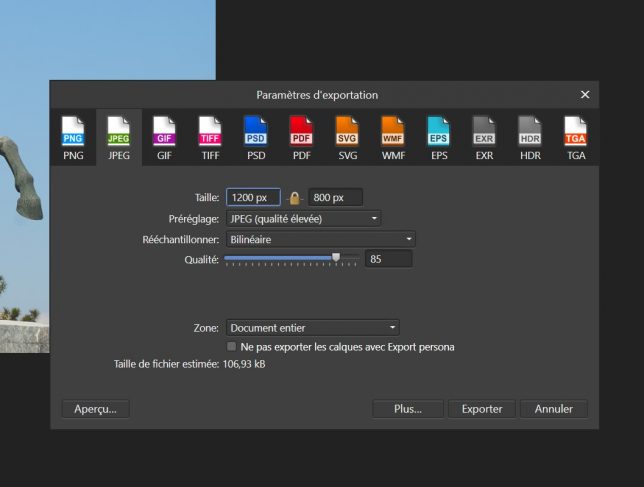
Choisir le format
Si votre document comporte des zones transparentes, il sera nécessaire de l’esporter en PNG. Par contre, pour nos images blog et boutique, vous allez choisir le JPEG et vérifier le réglage : le format que nous avons défini – ici 1200 x 800 – et la qualité. Vous pouvez baisser cette qualité à 85%. Le résultat sera une photo correcte, de qualité suffisante pour un affichage écran mais surtout plus légère à charger.
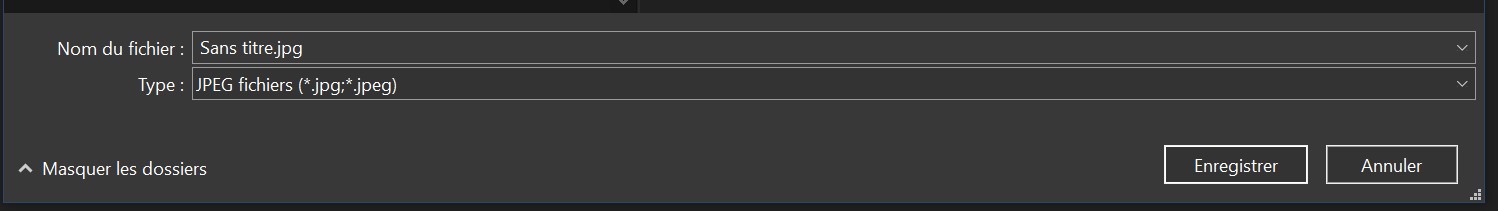
Enregistrer
Il ne reste donc qu’à valider le tout et enregistrer l’image que vous pourrez intégrer dans votre produit. Choisissez alors votre dossier et nommez votre fichier .

J’espère que cette note vous sera utile. N’hésitez pas à me faire part de vos remarques et des améliorations à lui porter. Je suis à l’écoute de vos questions.
Bonnes créations :











0 Comment